Este artigo fornece um guia passo a passo sobre como usar variáveis para incluir vídeos/imagens personalizados em seus e-mails em massa.
O envio de imagens e vídeos personalizados pode melhorar a comunicação com seus destinatários e aumentar a eficácia de seus e-mails, fornecendo conteúdo mais envolvente e memorável.
Nas campanhas de gotejamento de e-mail da Snov.io, você pode usar variáveis dinâmicas e enviar imagens e vídeos personalizados em massa, ajustando o código HTML do seu e-mail.
Ao usar variáveis no código-fonte, você pode realizar essa tarefa em escala, em vez de adicionar links de mídia manualmente a cada cliente em potencial e a cada e-mail.
A inserção de mídia personalizada em seus e-mails envolve algumas etapas:
Etapa 1. Adicionar campos personalizados para os clientes em potencial
Etapa 2. Importar links de mídia
Etapa 3. Adicione o conteúdo do seu e-mail
Passo 4. Ajuste o código HTML
Etapa 5. Salve e visualize o e-mail
Etapa 1. Adicionar campos personalizados
Comece criando campos de perspectiva personalizados que representarão as variáveis adicionadas ao conteúdo do seu e-mail.
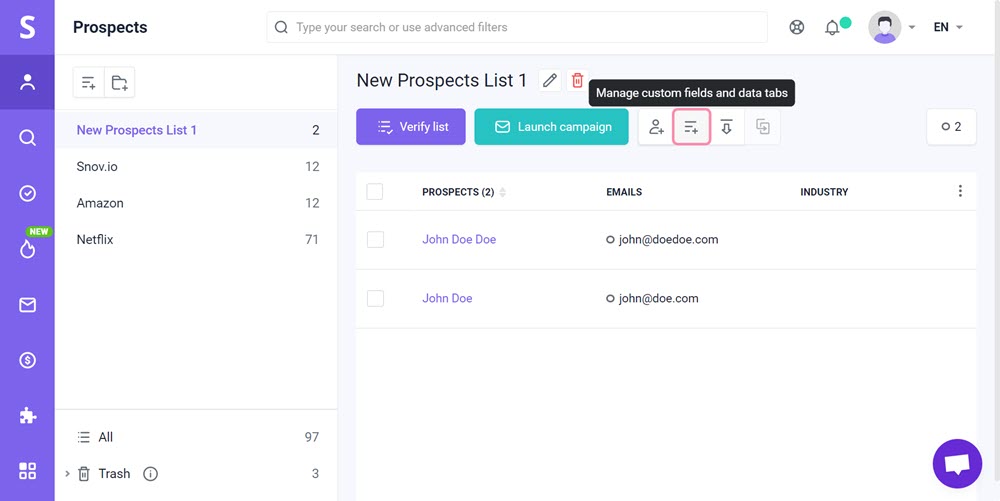
Para adicionar os campos, use a opção Gerenciar campos personalizados na barra de ferramentas localizada na parte superior da tela da lista de clientes em potencial.
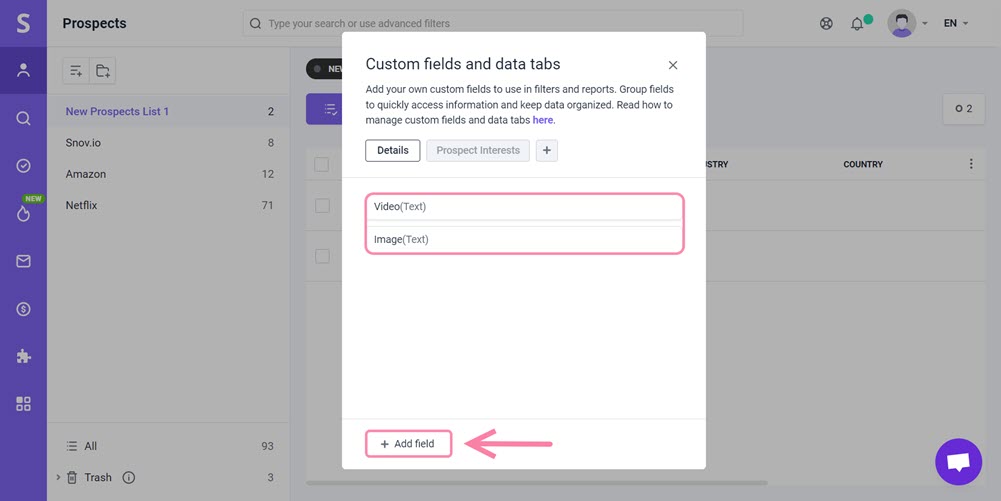
Adicione dois campos que conterão o link de URL do vídeo personalizado e sua imagem em miniatura ou GIF correspondente.
Etapa 2. Importar links de mídia para campos personalizados
Para avançar, você precisa inserir valores nos campos de perspectiva personalizados que você criou.
Para fazer isso em massa (em vez de editar cada cliente em potencial manualmente), você precisará criar uma planilha com hiperlinks para a mídia personalizada, como imagens ou vídeos, que você criou para cada destinatário.
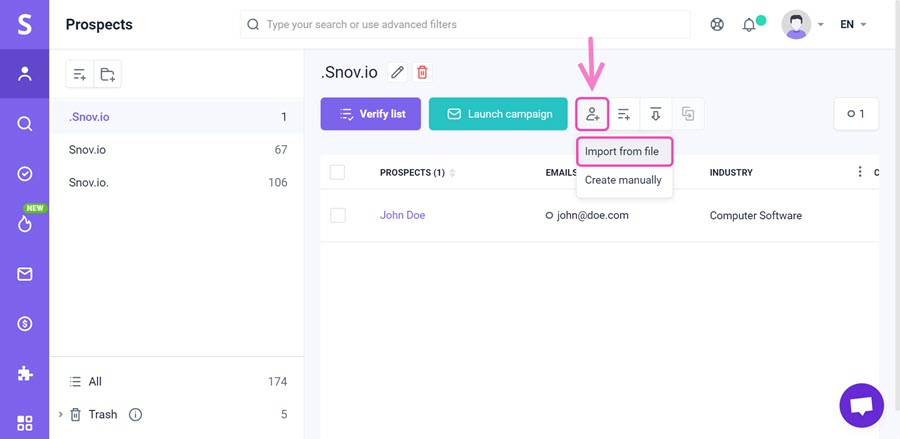
Use a opção Importar do arquivo:
- Carregue a planilha
- Combine a coluna que contém links de mídia com os campos personalizados correspondentes
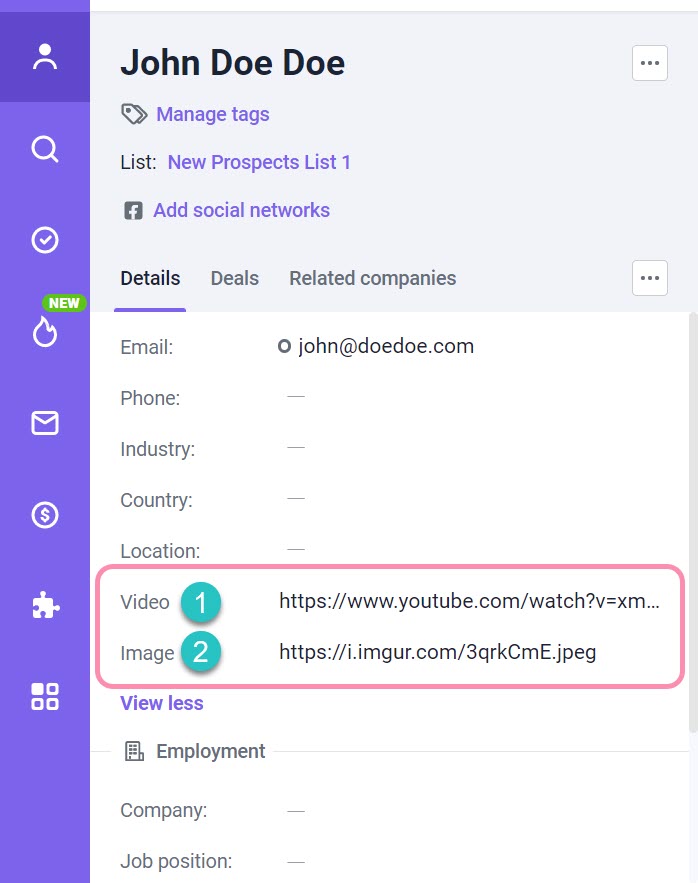
Após a conclusão do processo de importação, cada cliente em potencial em sua lista deve ter um campo preenchido com um URL de vídeo personalizado (1) e um URL de imagem em miniatura (2).
Etapa 3. Adicione o conteúdo do seu e-mail
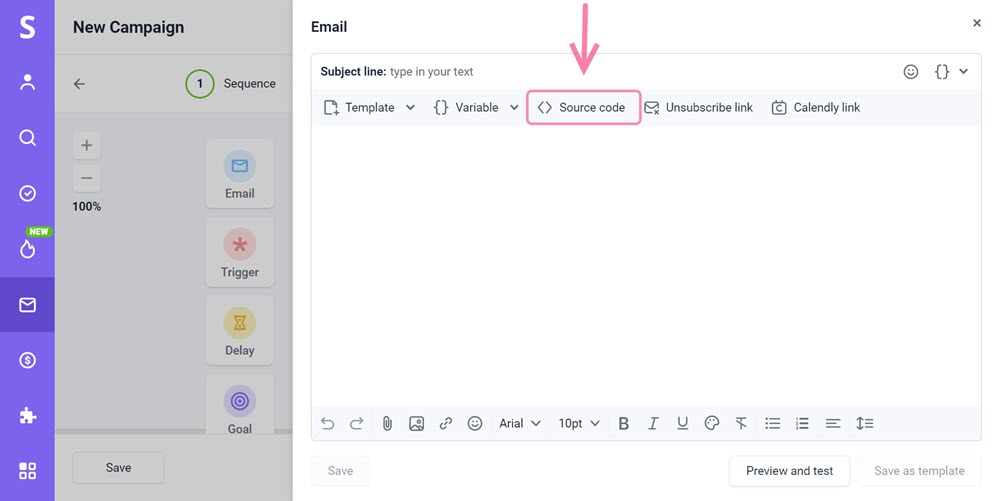
A próxima etapa é adicionar um elemento de email à sua sequência e criar seu conteúdo. Você pode inserir o código HTML do seu modelo no editor de código-fonte para adicionar o conteúdo.
Aqui está um exemplo de trecho de código para fins de demonstração neste tutorial. Seu modelo HTML também deve conter um bloco de mídia semelhante.
<div>
<p>Check out our latest product demo:</p>
<a rel="noopener" href="{{Video}}" target="_blank"><img src="{{Image}}" alt="Test"></a>
</div>
Observação: no exemplo de código, o target atributo do link é definido como _blank, que abrirá o vídeo em uma nova guia do navegador ao ser clicado.
Etapa 4. Ajuste o código HTML
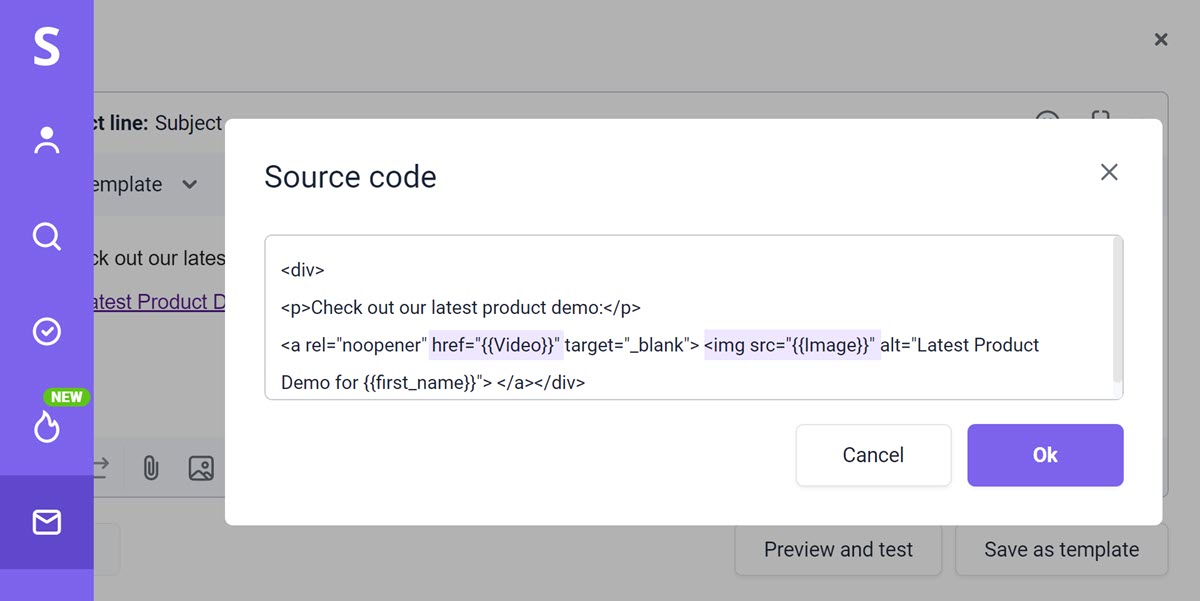
Em seguida, você precisará editar o código-fonte e adicionar manualmente variáveis que serão substituídas por mídia personalizada ao enviar um e-mail.
Observação: para inserir a variável manualmente, use o seguinte formato: {{customfieldname}}.
Você precisa personalizar o href atributo do link para apontar para o URL do vídeo desejado e o src atributo da imagem para apontar para a imagem em miniatura desejada.
Em outras palavras, substitua a URL do vídeo em seu modelo HTML por uma variável criada na Snov.io.
- Depois de “href=” coloque a variável "{{Video}}".
- Depois de “ img src=” coloque a variável "{{Image}}".
Clique em Ok para salvar as alterações no código-fonte.
Etapa 5. Salve e visualize o e-mail
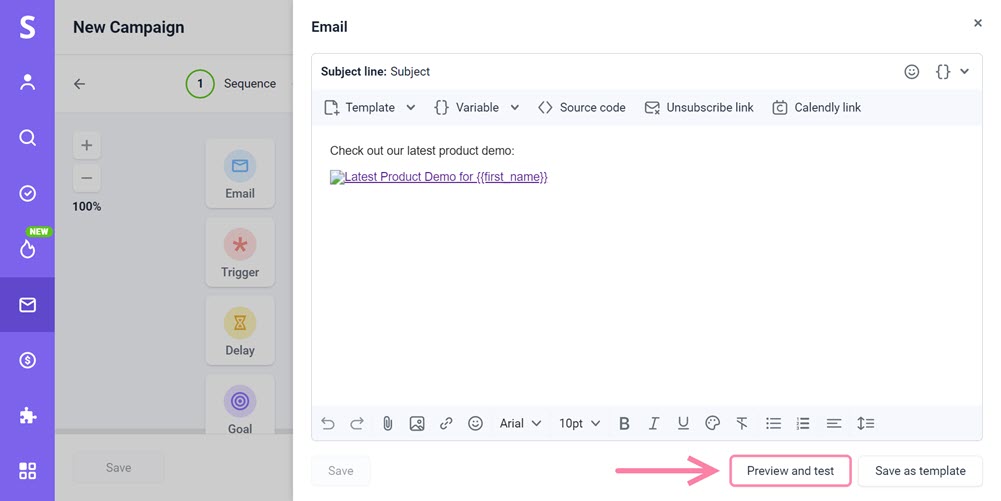
Antes de enviar sua campanha, é importante dar um passo final e visualizar/testar o conteúdo do seu e-mail.
Use a opção Visualizar e testar.
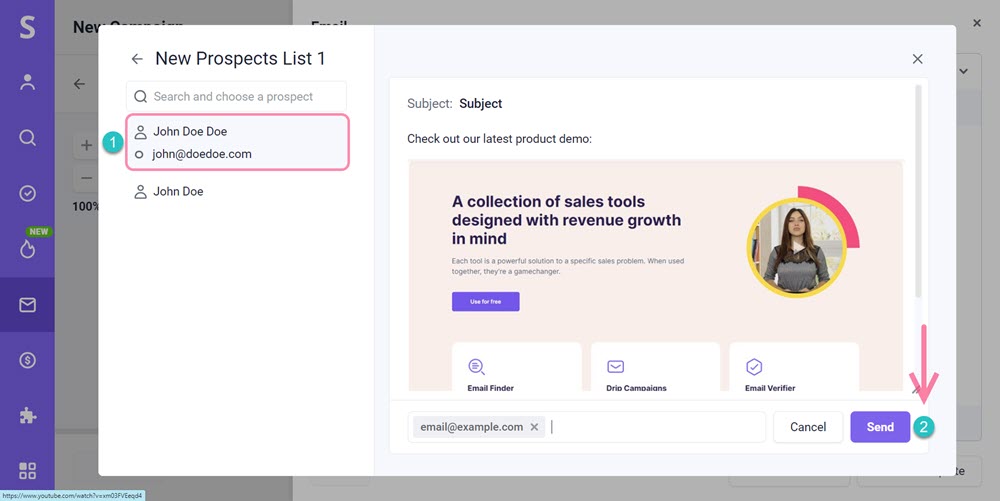
Selecione um destinatário (1) para visualizar na lista à direita e envie (2) um e-mail de teste para sua caixa de entrada de teste.
Ao incorporar variáveis no código HTML para personalizar seu conteúdo de mídia, você pode fornecer a cada cliente em potencial um link personalizado ao enviar um e-mail.
Se você tiver alguma dúvida ou precisar de ajuda, não hesite em nos contatar em suporte@snov.io ou através do nosso chat.









Sinto por isso 😢
Como podemos melhorar?